Kids' Coding Club: HTML and CSS
On Thursday, March 15, kids came to the Studio on 4th at Pasadena Central Library to learn about HTML and CSS, and build a website that would be an interactive birthday card or greeting for a friend. Most kids did birthday cards but a few had other great ideas, such as a get well card for a sick friend.
I've always wanted to do a web design class like this, but eight years ago when I first learned HTML and CSS, there weren't the great teaching tools that we have out there now. I found a lot of great stuff on KhanAcademy but the thing I liked most was the WebLab at Code.org which allows you to see your webpage appear simultaneously in a side viewer. It's a great tool for teaching kids how to code!
One drawback I experienced was a lack of time. I had a lot of content prepared and could easily have filled a two-hour class with it. We didn't get through much of the CSS in the hour time we had allotted. So we had a file loaded onto our library laptops to give the kids a basic CSS stylesheet to plug into their webpage and invited them to change it. That's all right too, because changing an existing code to make it your own is one of the basic steps all programmers take in learning to code.
Here is what a few of the kids came up with! Click the images to see the webpages they created. (They are best viewed in Internet Explorer, because other browsers change the font.)
Here are my slides:
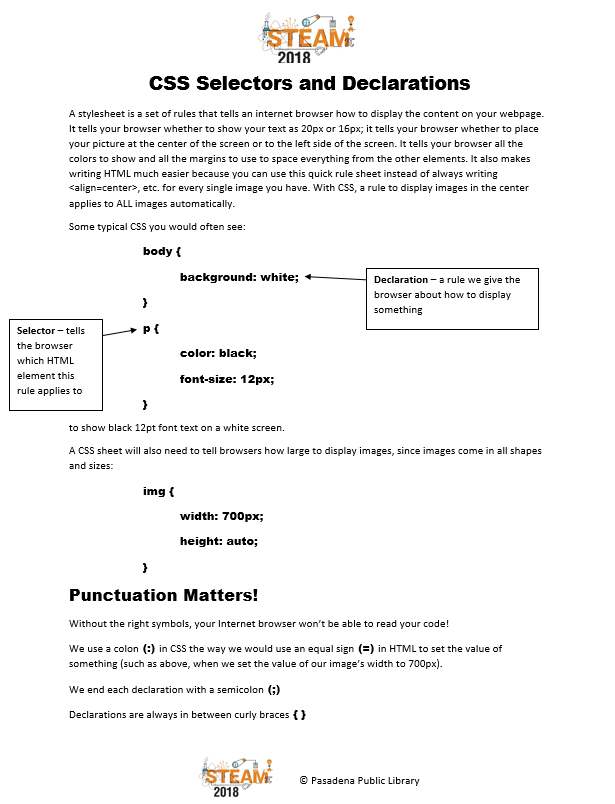
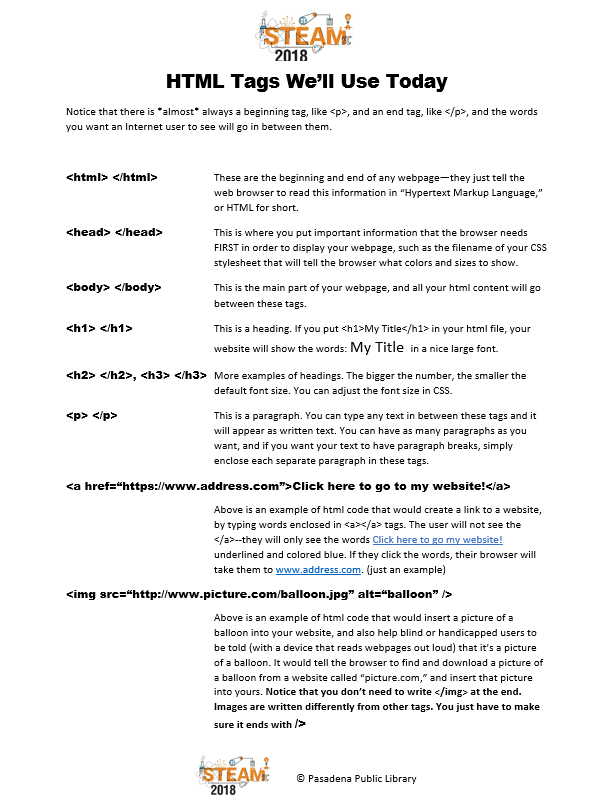
And here is my handout:If you're a teacher or librarian interested in starting your own coding club, check out this archived webinar from Infopeople! Sylvia Aguiñaga taught it last year, giving participants some basic fundamentals for starting a coding club or workshop.










Comments
Post a Comment